🤖 How to Embed ServiceNow Virtual Agent in Any Website
Learn how to embed the ServiceNow Virtual Agent in any website using the Portable Web Client, with support for SSO, CORS, and custom branding. Includes code samples and integration tips.
👋 Introduction
Want to integrate ServiceNow's powerful Virtual Agent into your external site and Sharepoint pages? In this guide, we’ll walk through how to embed the Portable Virtual Agent Web Client, which works seamlessly with any HTML-based platform.
We'll cover everything from configuration to CORS and SSO handling. Let’s get started! 🚀
🔧 What Is the Portable Virtual Agent Web Client?
ServiceNow’s Portable Web Client allows you to embed the Virtual Agent chat into third-party websites. This is perfect for use cases like:
- SharePoint Pages
- Static HTML sites
- Internal support portals
- Corporate blogs (e.g., Ghost.org)
📋 Steps
- Configure System Properties in ServiceNow
- Configure CORS rules in ServiceNow
- Add code to embed Portable Virtual Agent Web client to your external website
⚙️ System Property Configuration
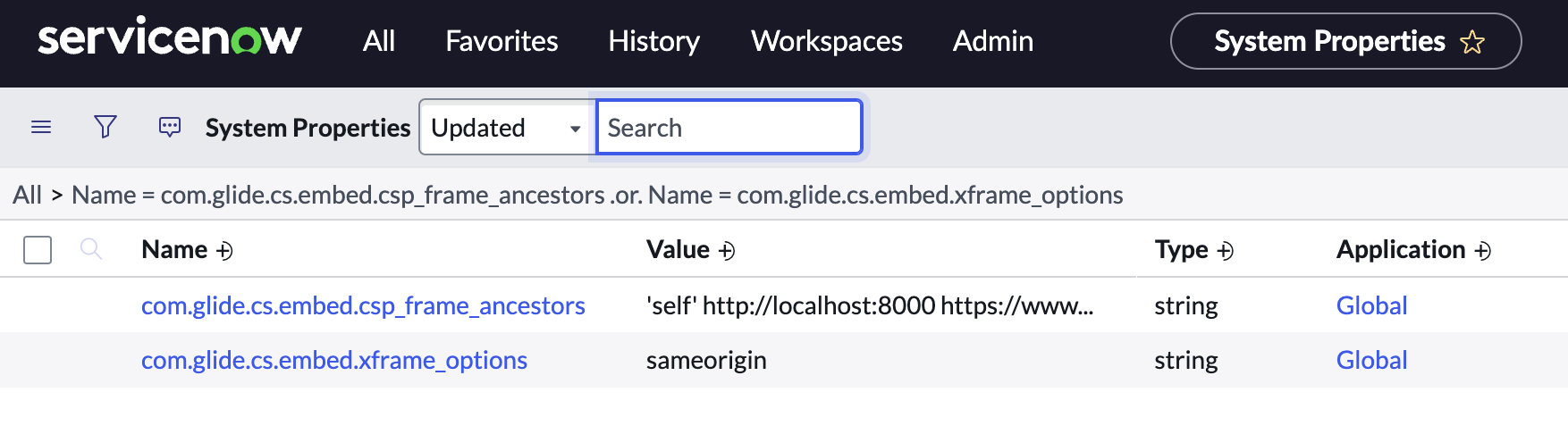
Navigate to All, and then enter sys_properties.list in the filter.In the System Properties [sys_properties] table, search for the properties and set values as mentioned below.
- Search for property by name com.glide.cs.embed.csp_frame_ancestors.
- Set the value as 'self' << your target website url >>(exclude arrows)
- Example: 'self' https://localhost:8080/home.html
- Search for property by name com.glide.cs.embed.xframe_options.
- Set the value as sameorigin
✅ These properties ensure your website is trusted and properly redirects after authentication.

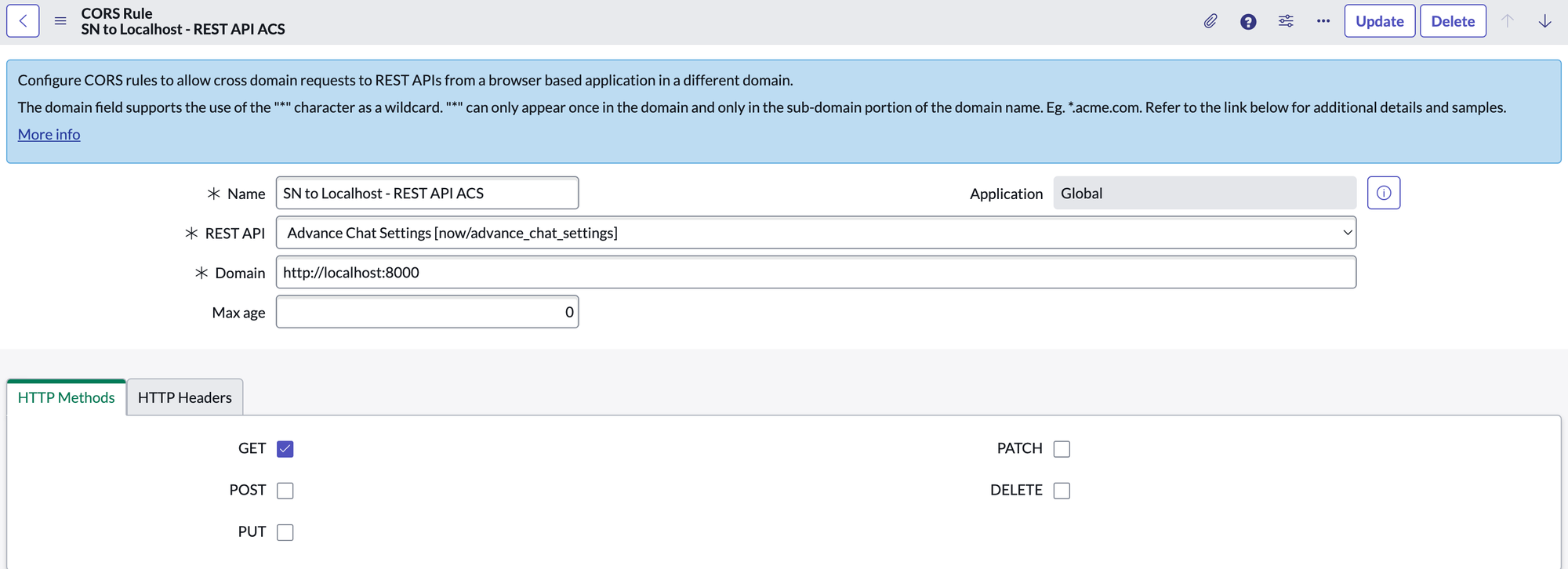
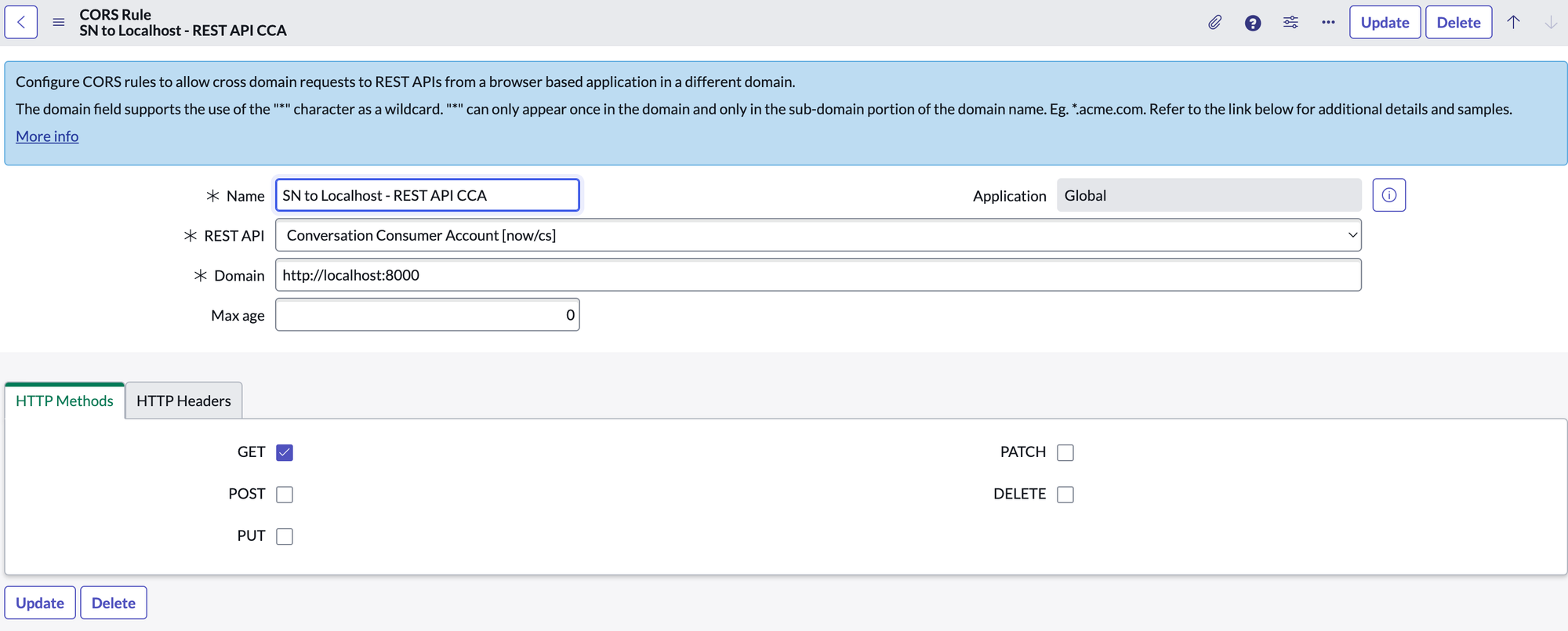
🌐 CORS & REST API Access
✅ Set CORS Rules for below REST APIs and your external website domain.
- Conversation Consumer Account
- Advanced Chat Settings
This ensures secure and functional cross-origin access for chat.


💻 Add the necessary code to your web page
- Import and instantiate the script reference to create a ServiceNow chat instance on your external page
- Optionally you can add logic to detect the ServiceNow authenticaiton status and redirect users to your SSO
Below is a sample code to load ServiceNow virtual agent in an external webpage and redirect users to sso based on Authentication status. You can enhance this script to fit to your requirements.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Snow Virtual Agent Widget</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<script>
// Define the ServiceNow instance URL (Replace with your actual instance)
const servicenowInstance = '<<your servicenow instance url>>';
// Dynamically load an external script with a specific type
function loadScript(src, type) {
return new Promise((resolve, reject) => {
var script = document.createElement('script');
script.src = src;
script.type = type;
script.async = false; // Load synchronously to control timing
script.onload = resolve;
script.onerror = reject;
document.head.appendChild(script);
});
}
// Load the ServiceNow chat script and begin polling for availability
async function loadChat() {
try {
await loadScript(`${servicenowInstance}/uxasset/externals/now-requestor-chat-popover-app/index.jsdbx?sysparm_substitue=false`, 'module');
pollForServiceNowChat(); // Start polling after script load
} catch (error) {
console.error("Error loading the chat script:", error);
}
}
// Poll until the ServiceNowChat object is available globally
function pollForServiceNowChat() {
const interval = setInterval(() => {
if (typeof ServiceNowChat !== 'undefined') {
clearInterval(interval); // Stop polling
checkAndRedirect(); // Proceed with login flow
}
}, 500); // Check every 500ms
}
// Initialize and display the ServiceNow chat widget
function initializeChat() {
new ServiceNowChat({
instance: servicenowInstance,
context: {
skip_load_history: true // Don't show previous chat messages
},
branding: {
bgColor: '#333', // Chat widget background
primaryColor: '#000', // Primary button color
hoverColor: '#EFEFEF', // Hover effect color
activeColor: '#AAA', // Active selection color
},
position: 'right', // Place widget on the right side
});
}
// Handles SSO redirect logic
function checkAndRedirect() {
const isReturningFromSSO = window.location.search.includes("auth_complete=true");
if (isReturningFromSSO) {
// If redirected back from SSO, initialize chat
initializeChat();
} else {
// Redirect to ServiceNow SSO login page
console.log('Redirecting to:', `${servicenowInstance}/sn_va_web_client_login.do?sysparm_redirect_uri=` + encodeURIComponent(window.location.href + '?auth_complete=true'));
window.location.href = `${servicenowInstance}/sn_va_web_client_login.do?sysparm_redirect_uri=` + encodeURIComponent(window.location.href + '?auth_complete=true');
}
}
// Start either directly or by loading the chat module
if (typeof ServiceNowChat !== 'undefined') {
checkAndRedirect(); // If already available, proceed
} else {
loadChat(); // Otherwise, load the script and continue
}
// Alternative: loadChat(); can be used directly if needed
</script>
</body>
</html>
🚀 Final Thoughts
With a few configurations and a smart embed, you can launch a fully authenticated ServiceNow Virtual Agent anywhere